Thursday, September 11, 2014
Monday, September 8, 2014
Friday, June 20, 2014
http://moviemakeronline.com/play/140620103056741021d10794e0e2.mp4
The album this song is in can be found at www.jakkmau5.bandcamp.com. The album will drop June 25th.
Monday, June 9, 2014
Thursday, June 5, 2014
Friday, May 30, 2014
Thursday, May 29, 2014
Wednesday, May 28, 2014
Friday, May 23, 2014
Tuesday, May 20, 2014
Friday, May 16, 2014
Thursday, May 15, 2014
Puell Magi Madoka Magica.
I really love this series as a whole, but the first thing that really drew me in was the nontraditional animation in the battle scenes. To separate the magical battlegrounds from the real world of teh narrative, much of it shifts to mixed media animation, with choppy motions that contrast with the fluid mass-produced-anime style of the characters. I love the use of lace and fabric on paint and digital art.
animations
http://www.narutospot.net/watch/naruto-shippuden-119/
1. TV Tokyo made it January 14th 2013
2. It was created from the manga series, and it's an anime
3. The feeling was sad and memorable
4. What made it beautiful was the feelings conveyed by what you saw.
http://www.narutospot.net/watch/naruto-shippuden-120/
1. TV Tokyo made it January 14th 2013
2. It was created from the manga series, and it's an anime
3. The feeling was sad and memorable
4. What made it beautiful was the feelings conveyed by what you saw.
https://www.youtube.com/watch?v=U61ngHs9gVM
1. Toonami made it, September 22 2012
2. It was derived from the manga series, and it's an anime style animation
3. The feeling was an epic fight
4. The most beautiful part is watching some get their butt kicked.
https://www.youtube.com/watch?v=3KsATmF77BY
1. made by Ichirō Ōkouchi and Gorō Taniguchi in October 5, 2006
2. It was made as a parody from the anime of a series, and it's an anime style.
3. The creator was trying to make it funny.
4. What makes this animation beautiful is how funny it is.
1. TV Tokyo made it January 14th 2013
2. It was created from the manga series, and it's an anime
3. The feeling was sad and memorable
4. What made it beautiful was the feelings conveyed by what you saw.
http://www.narutospot.net/watch/naruto-shippuden-120/
1. TV Tokyo made it January 14th 2013
2. It was created from the manga series, and it's an anime
3. The feeling was sad and memorable
4. What made it beautiful was the feelings conveyed by what you saw.
https://www.youtube.com/watch?v=U61ngHs9gVM
1. Toonami made it, September 22 2012
2. It was derived from the manga series, and it's an anime style animation
3. The feeling was an epic fight
4. The most beautiful part is watching some get their butt kicked.
https://www.youtube.com/watch?v=3KsATmF77BY
1. made by Ichirō Ōkouchi and Gorō Taniguchi in October 5, 2006
2. It was made as a parody from the anime of a series, and it's an anime style.
3. The creator was trying to make it funny.
4. What makes this animation beautiful is how funny it is.
I like it because it pokes fun at internet dating and the dangerous of it and its meant to be funny in that way
Wednesday, May 14, 2014
CGI Student Academy Award Gold Medal Winner Short Film HD: "Dia De Los M...
This film was made by Ashley Graham, Kate Reynolds, and Lindsey St. Pierre at Ringling College of Art and Design as their senior thesis. A little girl visits the land of the dead, where she learns the true meaning of the Mexican holiday, Dia De Los Muertos. I find this beautiful because it's of a different culture, and it shows her being inspired and understanding the reasoning behind the things they do for that particular Mexican holiday.
4 animations
1. Cartoons for kids on Oct. 15th 2013
2. CGI
3.Excitment
4.Lighting
1. Meitei channel on Feb 26th 2013
2.It was made with a computer
3.Happiness
4.How everyone is fat in it.
1. Khmer OsJa on Jan 30th 2013
2. Computer animated
3. Happy
4. The color
2. computer animated
3. You feel sorry for the lama
4.How detailed everything is.
Animations assignment
This was created by a group of people the group was called Blur Studio. I liked this animation because it was funny how the gopher didn't get any food that he tried to get. At the end all he got was all butt in his face. lol
Four Animations
This video was created by English animator Harry Partridge and released on August 10th, 2010. The video is designed as a parody of an awful musician, and is meant to be strange and creepy. The animation is hand drawn and then animated through a computer. This animation is beautiful both in its message, and its quality.
This animation, made by Ian Robertson, is a music video for the song "Get By" by Delta Heavy. The animation is completely stop motion, but is incredibly superb. Using only physical objects, they create some things that are down right incredible, contributing to the video's "beauty". The video was meant to match the song, but also be a little weird, or different. It was published on YouTube on May 7th, 2012.
(Some inappropriate) This animation was produced by Dave Hughes and released on December 13th, 2013. It seems unclear as to how exactly this animation was created, but it was clearly done through many different mediums. Some is hand drawn, much is 3D rendered. The animations are meant to be strange and surrealist.
This animation was produced by Cartoon Network and released at the start of summer last year. This animation is truly incredible. while rendered mostly on the computer, much if not all of it was drawn our outlined by hand. The animation follows a strange and surreal pattern, which brings me back to the days of old school cartoons which were strange and weird. People would morph into inanimate objects right in front of you or each other and nobody would react. People would even, in some cases, die in gruesome ways, such as in this animation where Jake the Dog becomes a gumball, is chewed up and blown as a bubble by Rigby and then popped.
CGI Animated Short HD: "Brain Divided" by Josiah Haworth, Joon Shik Song...
This film was made on August 13, 2013 by Josiah Haworth, Joon Shik Song, and Joon Soo Song. The creator was going for a silly, yet romantic approach with the brain things controlling their every move. Almost like a real life event except more dramatic and spontaneous. In my opinion it's beautiful because they kiss in the end :p
CGI Award-Winning Animated Short Film HD: "CALDERA" by Evan Viera
This film was made and produced by Evan Viera and Chris Bishop on June 24, 2013. It is a 3-D animation about a girl who suffers from a mental illness. It was inspired by Evan's fathers struggle with schizoaffective disorder. I believe Viera was going for a dark and lonely look, but at the same time beautiful and wholesome. In my opinion it's beautiful because it was inspired by a true event and the image and effect of the animations are well done.
Youtube animations
- Stan Webber made this animation Jan 7, 2010
- It was made for a website where you can create plays at and its computer animation
- I think the creator was just doing this to support his website
- Its beautiful because now i have a place where i can create plays at
- EA Sports made this Aug 25, 2013
- It was made for video games and its a computer animation
- The creator did this to promote there new game
- Its beautiful because it shows you how far theses football games have come since the early 90's
- IGN made this Apr 25, 2013
- It was made for video games and its a computer animation
- The creator did this to promote the game and show new features in the game
- Its beautiful because of the way they changed the cutting features in this game
- Epic Videos made this May 7, 2013
- It was made for a cartoon show and its a drawing animation
- The creator did this video for comedy reasons and they did it for people who love Popeye
- It's beautiful because its funny and the old black and white makes it look cool
4 Animations
You must use Vimeo or YouTube to find 4 beautiful animations.
Post them here and answer these questions about each animation they choose:
Who Made it and When?
How was it made, and what style of animation is it?
What was the creator going for in terms of tone or feeling?
What in your opinion makes it beautiful?
If a you want to finish your After Effects animation you can, But if I do not see significant work on Thursday I will make you re-do the blog Post during reassessment.
Tuesday, May 13, 2014
Thursday, May 8, 2014
Tuesday, April 29, 2014
Tuesday, April 8, 2014
Monday, April 7, 2014
Friday, April 4, 2014
Monday, March 24, 2014
Saturday, March 22, 2014
Something Cool I Found...
Just a cool bit of animation I found that you guys should watch.
Friday, March 21, 2014
Thursday, March 20, 2014
Monday, March 17, 2014
Thursday, March 13, 2014
could you animate this better?
https://www.youtube.com/watch?v=cVU4HURKEXshttps://www.youtube.com/watch?v=cVU4HURKEXs
Wednesday, March 12, 2014
Tuesday, March 11, 2014
Monday, March 10, 2014
Friday, March 7, 2014
Thursday, March 6, 2014
Wednesday, March 5, 2014
Tuesday, March 4, 2014
Friday, February 28, 2014
Thursday, February 27, 2014
Wednesday, February 26, 2014
Squash and S t r e t c h
If you have ever seen any sort of classical cartoon, you will notice how bouncy and squishy the characters can be in in their movement. Squash and stretch are one of the most important concepts in animation. Without it, the animation looks stiff and lifeless.
In this exercise, we'll be animating a bouncing ball. It's a very simple object, but the principles of squash and stretch are very strongly present, so it is very good practice.
For the squash aspect, think of gravity and how things react when they fall. If you drop a pie, it'll go "splat" because it's moving as it falls but then suddenly hits a hard surface and collapses because it has nowhere else to go. Any animated object follows the same idea, but generally has more substance to it. In the case of our ball, when it hits the ground, it will temporarily try to keep moving even though the ground is in the way. This means that for a brief moment in time, it'll change its shape (flatten out a bit) as the weight hits a hard surface and is forced to stop its decent. This also builds energy in the ball for its change of direction.
On the other hand, stretch is what happens when our ball takes off from that hard surface again to rebound into another arc as it moves. The ball goes from slightly flattened horizontally to shooting off in another direction because of the stored energy. This will cause it to stretch out as it "reaches" for its new destination. This is what gives cartoons that distinctive visual pop!
How is squash and stretch applied to more complicated animation? Many ways! As an example, think of how you move when you jump straight in the air. First you crouch down to build energy so you can jump really high (squash). Then you jump and your spine straightens out (stretch). When you land, your body weight hits the solid surface and collapses again before straightening out (again, squash!). These actions help visually anticipate movement in the animation so it flows.
The amount of squash and stretch varies depending on the nature of the object being animated. The more rigid the object, the less squash and stretch will be present.
https://www.youtube.com/watch?v=lsU2icFAeVA
http://www.instructables.com/files/orig/F5B/TX6K/G29ZFJUP/F5BTX6KG29ZFJUP.swf
BOUNCING BALL
The bouncing ball includes many aspects of animation that an animator uses everyday in every scene on which he works. Animation principles such as the path of action, arcs, momentum, timing, key drawings, inbetween drawings, weight, speed, and the substance of an object are included in this simple exercise.
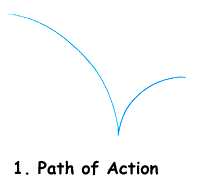
STEP 1 |
| Let's begin by drawing a path of action from left to right. This is the path the ball will follow. Remember to stay "ruff" and "loose" with your drawings. As is the case with most animation, our path of action is made up ofARCS. TIP: Most objects, characters, etc. move in ARCS and NOT in straight lines. |  |
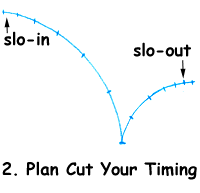
STEP 2 |
| Next we will plan the timing of the ball along our path of action. Draw tick marks. This will help us figure out the positions (on the arc) of the ball and the timing of the bounce. Tick marks at the beginning (the top of the arc) are close together; as the ball heads down, the tick marks become further and further apart. |  |
The action at the beginning of an arc is called a "slo-in". Once the ball hits - it looses a little momentum and then slows down (slo-out) as it approaches the top of the next arc.
TIP: Think of a ball rolling down a hill. It gains speed. Now we have created a guide for our timing.
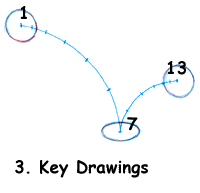
STEP 3 |
 |  |
We "ruff" in our key drawings. Key drawings (or key poses) are at the beginning and at the end, and wherever the character, object, etc. changes direction. Our key drawings are #1, #7, and #13.
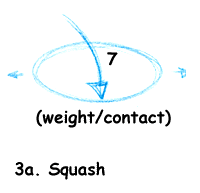
NOTE: Drawing #7 is where the ball makes contact, or impacts with the ground. #7 is the "squash" drawing, i.e., where we show the illusion of weight or impact of the object (3a).
TIP: The illusion of weight is very important. To maintain the integrity of the ball, be sure to maintain the same volume in drawing #7 (even though it is "squashed") as you have in drawings #1 and 13. Also, the faster the object, character, etc. moves, the more "squash" you have when it hits.
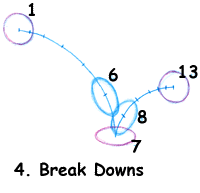
STEP 4 |
 |  |
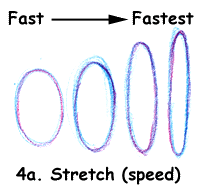
Next we add the breakdown drawings (#6 and #8). "Breakdowns" are really inbetween drawings which help describe the action. These drawings (known as "inbetweens" or "tweens") are the drawings between the pose or key drawings. In the hiarchy of animation, first you do the key drawings (or keys), next the breakdowns, and finally any further inbetween drawings needed to smooth out the action. The breakdowns for the bouncing ball show the illusion of speed. These are the "stretch" drawings. The stretch(speed) and squash(weight) drawings are relative to each other. Generally, if you have a lot of squash, you have a lot of stretch, too.
TIP: Notice that the ball goes from stretch directly to squash and back to stretch (# 6, #7, #8) with no "transition drawings". This gives snap to the ball's bounce.
STEP 5 |
| Finally, we draw in the rest of the inbetweens - #2 to #5; and #9 to #12. Notice that as the ball falls, the shape "transitions" from a round ball to more and more of an eliptical or stretched shape. |  |
As the ball bounces up, it "transitions" from the stretched shape back to the round shape. There you have it -- the plan for a bouncing ball. Of course, each individual drawing would be placed on a separate piece of animation bond (paper).
Subscribe to:
Posts (Atom)













































